現在我們有一個可以輸入日誌的介面了,但日誌就是每天都要寫的意思,只有一篇怎麼夠呢?我們來加上blog。
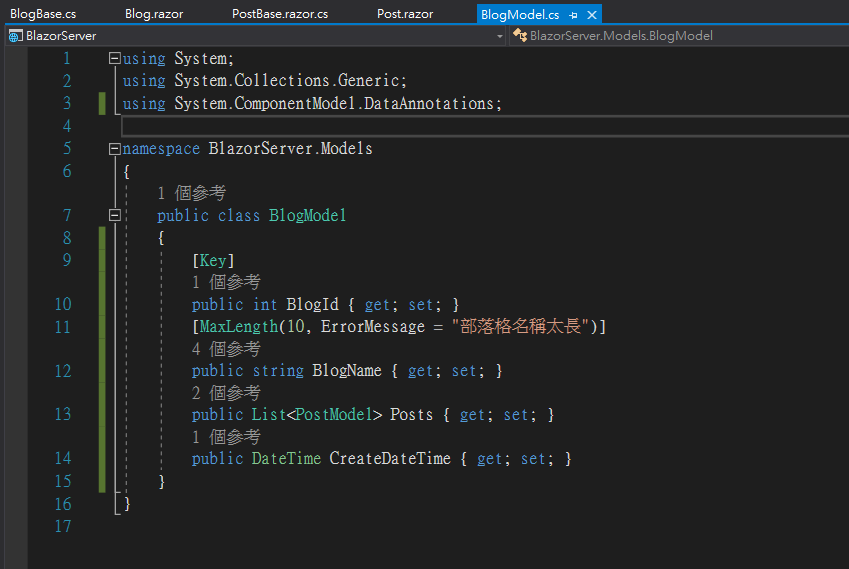
首先建立BlogModel class,裡面很簡單只有4個Property,分別為Id、名稱、日誌列表及建立時間。
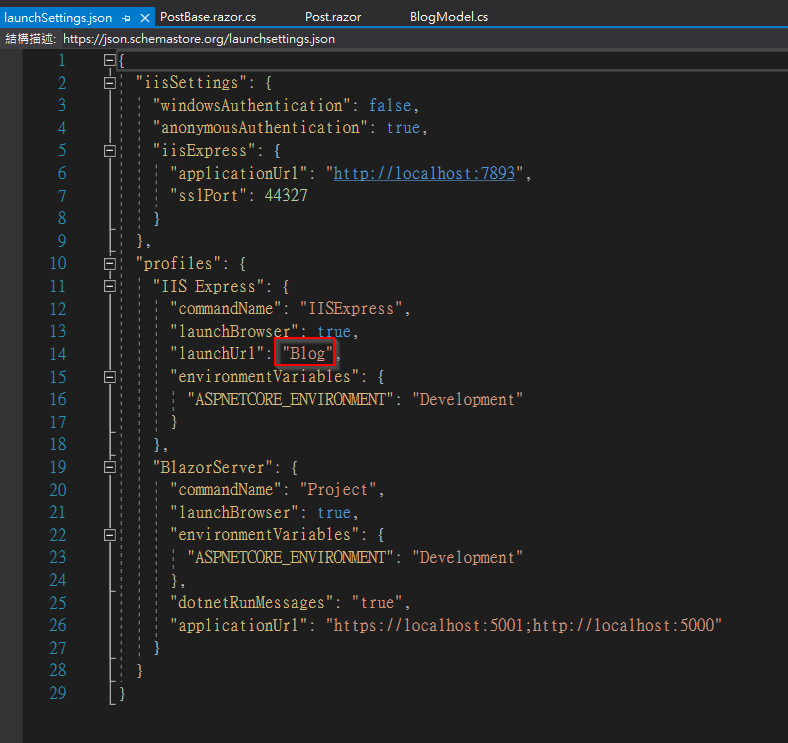
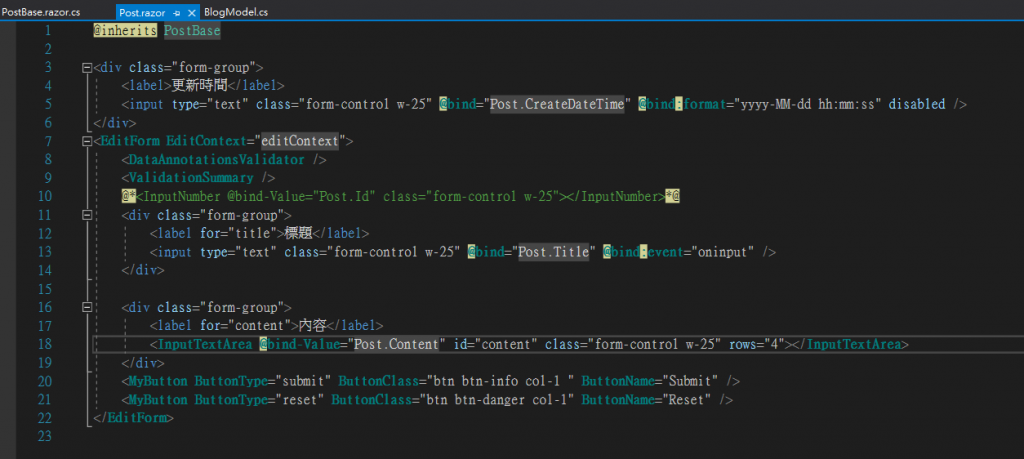
接著將Post.razor的@page指示詞跟EditForm底下的Expander範例移除,打開launchSettings.json將launchUrl改為Blog,因為我們的主體要改成Blog。
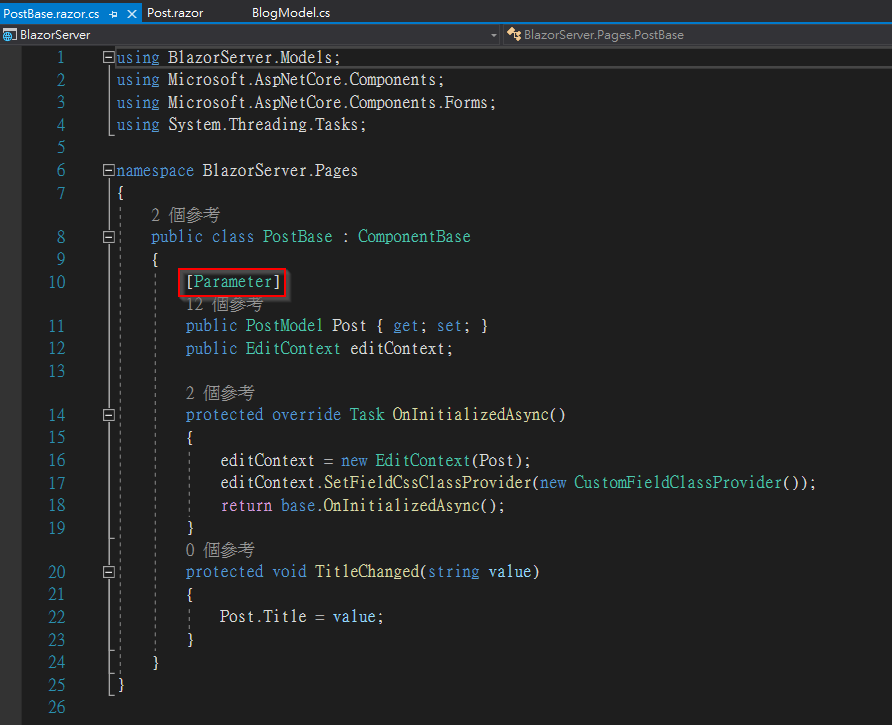
再把PostBase的OnInitializedAsync中指派值給Post的部分移除,Post上面加入Parameter,表示要從外部傳進來。

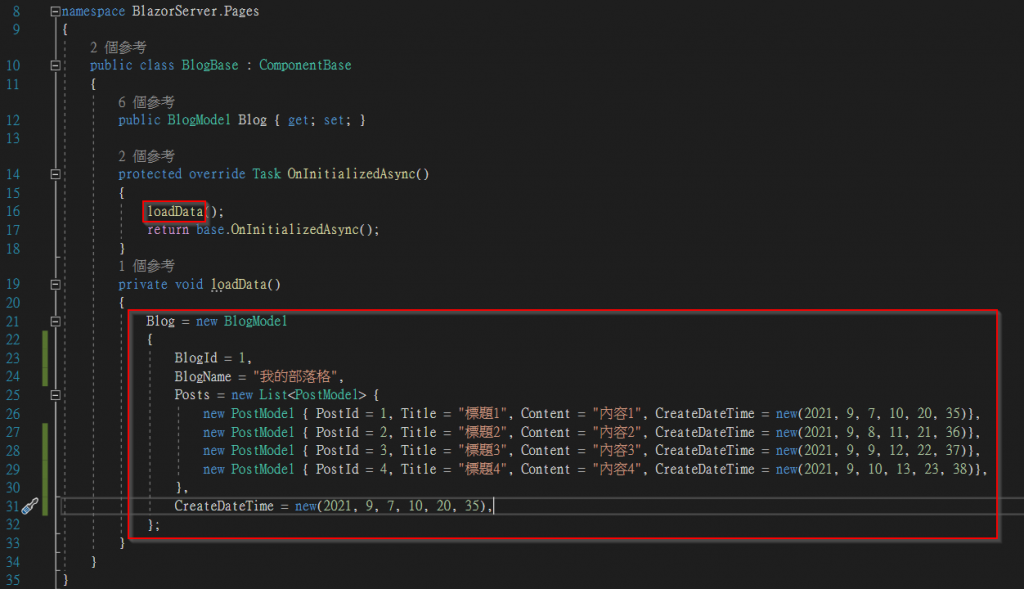
最後建立BlogBase.cs跟Blog.razor,可以看到BlogBase.cs的OnInitializedAsync呼叫一個方法loadData,實體化一個Blog,裡面的Posts有4筆資料。
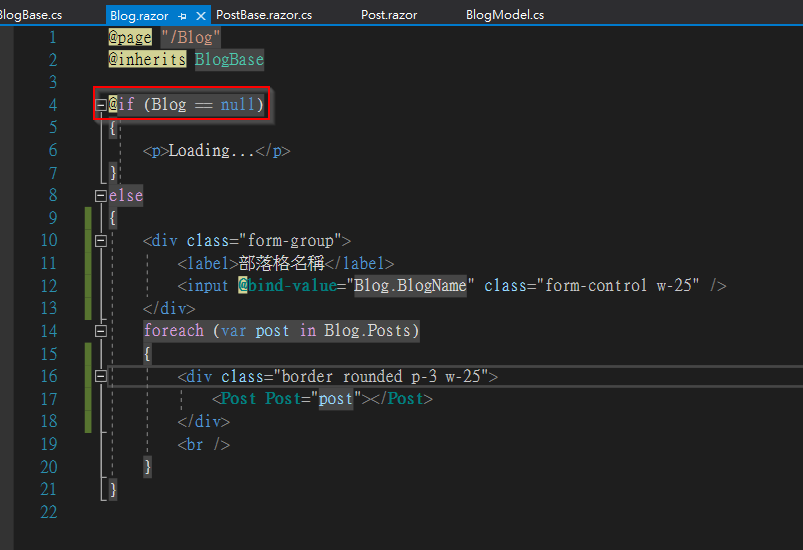
Blog.razor則是如下圖一樣,要記住Blog==null的判斷很重要,因為真實的資料大都會用非同步方式傳遞,所以取得資料的速度會比畫面渲染的時間晚,若沒有這樣判斷,很容易發生Blazor找不到該物件而報錯的狀況。
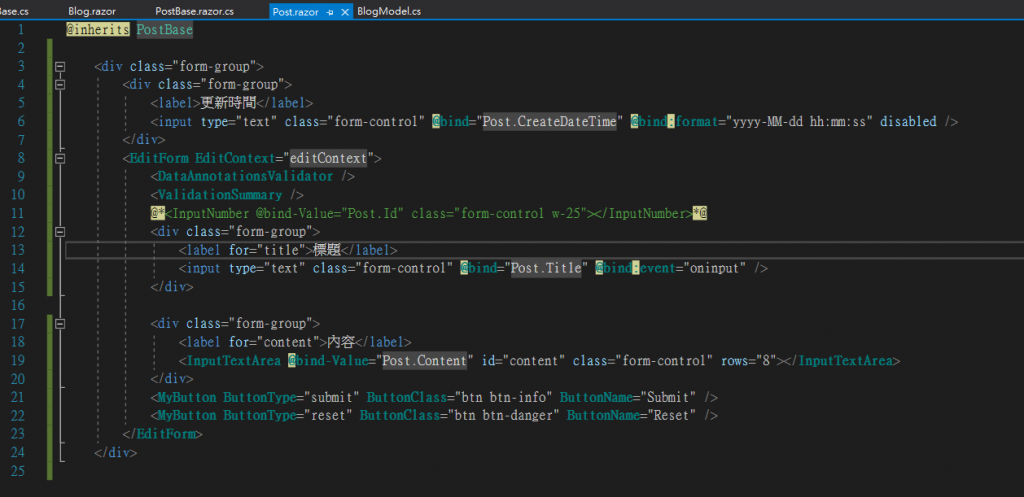
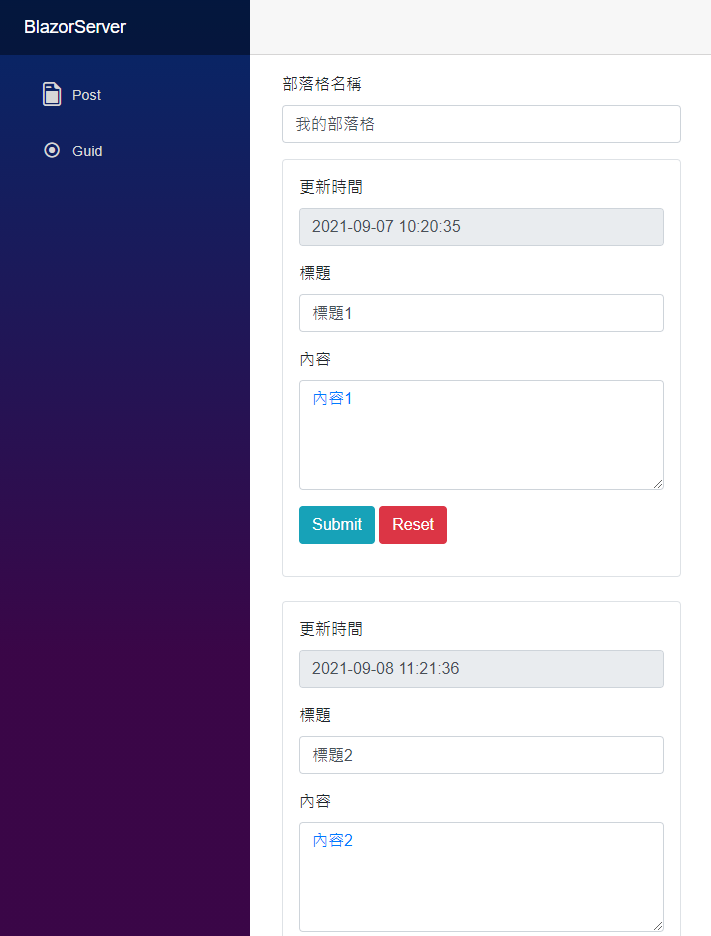
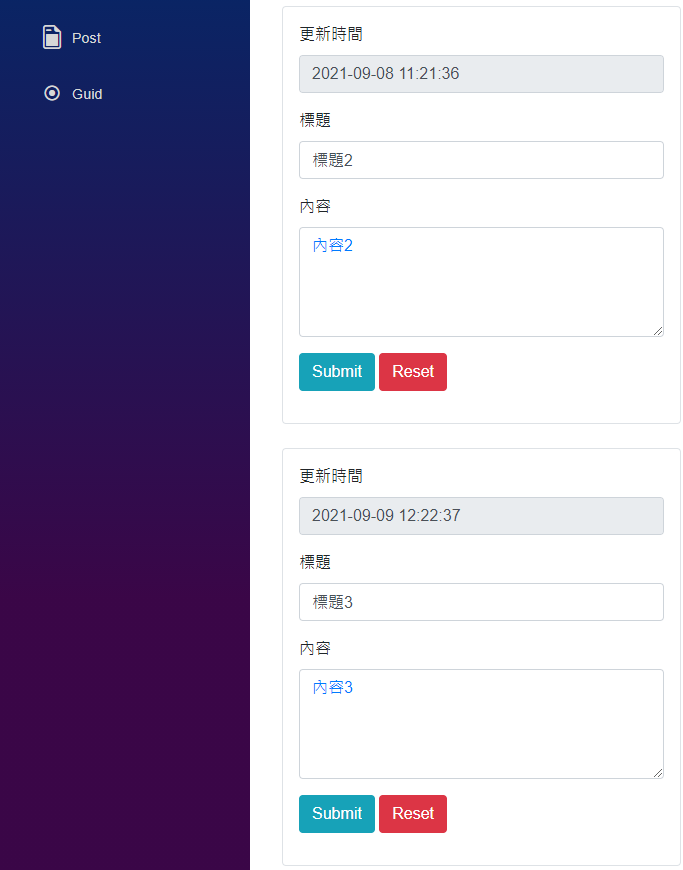
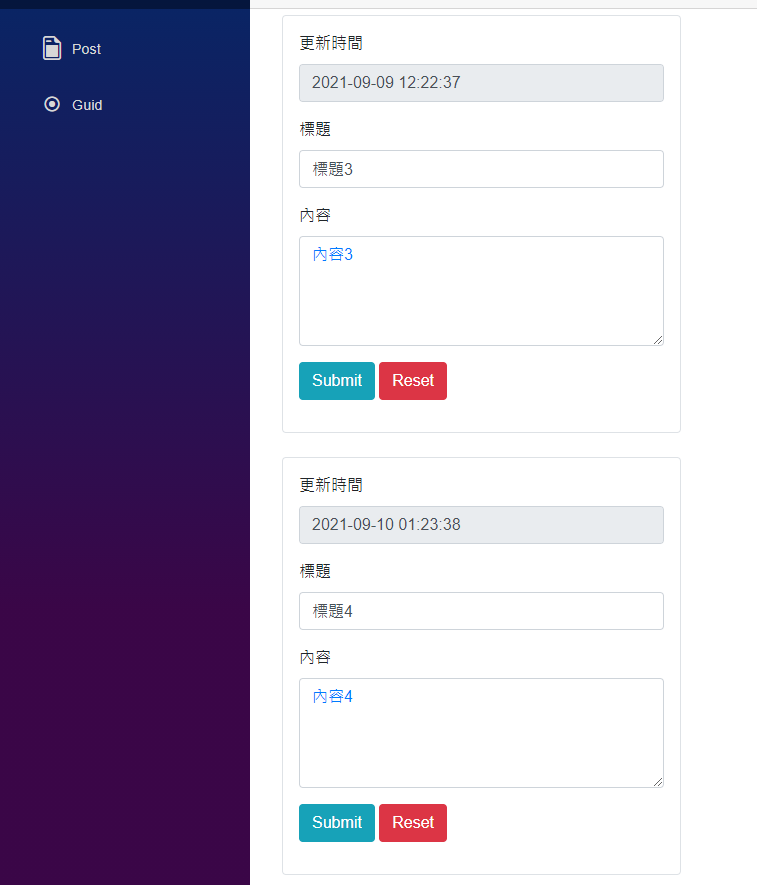
另外Post.razor也做了相應調整,可以看到畫面呈現了部落格名稱及4筆日誌,這樣一來我們就完成了簡單的部落格雛型了。



Ref: Employee list blazor component
